- Create and Set Location and Size of Entry or Text Widget in tkinter
- Set Color of Entry or Text in tkinter
- Set Selection Background and Foreground Color of Entry or Text in tkinter
- Text or Entry Box Font Setting in tkinter
- Text or Entry Border Style in tkinter
Now, here we learn interesting way to style widget in tkiter.
(1). Create and Set Location and Size of Entry or Text Widget in tkinter :
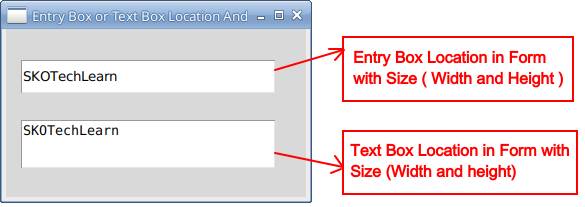
Now, if you want to set particular control or widget in desire location of window and want to set Entry box Height and Width in tkinter then we use “place” method in following way:from tkinter import * TkFrm = Tk() TkFrm.geometry("250x200+500+400") TkFrm.title('Entry Box or Text Box Location And Size in Tkinter') #Create Entry Box MyEntryBox1 = Entry(TkFrm) #Set Entry Widget Location and Size in Form MyEntryBox1.place(x=14, y=30, width=256, height= 35) #Add Text to Entry Widget in Python MyEntryBox1.insert(END, 'SKOTechLearn') #Create Entry Box MyTxtBox = Text(TkFrm) #Set Text Widget Location and Size in Form MyTxtBox.place(x=14, y=90, width=256, height=50) #Add Text to Text Widget in Python MyTxtBox.insert(END, 'SKOTechLearn') TkFrm.mainloop()
Here we add some text in both widgets in python tkinter. And after running it will show output:
(2). Set Color of Entry or Text in tkinter :
Here, we set Background, Foreground, Border Selection color or Entry Box or Text Box in Tkinter.Following method will use for color setting in tkinter:
| Method | Details |
| bg or background | Use for Background color of Widgets |
| Fg or foreground | Use for Font color of widgets |
| highlightbackground | This method is use for Border color |
| highlightcolor | This method is use for border color when focus on entry or text widget. |
Entry And Text Widget Color Setting in tkinter:
When you want to apply border color change when lost focus and got focus, and want to change font and back color, you have to apply and write following code:
from tkinter import * TkFrm = Tk() TkFrm.geometry('290x200+500+300') TkFrm.title('Entry Box or Text Box Color Setting in Tkinter') #Set Entry Widget Color and Border Color MyEntryBox1 = Entry(TkFrm, highlightcolor = 'green', bg='#F3FEFF', fg='red', highlightbackground='red') #Set Widget Location and Size in Tkinter MyEntryBox1.place(x=14, y=30, width=256, height= 35) #Add Text to Entry Widget in Python MyEntryBox1.insert(END, 'SKOTechLearn') # Text Widget Color and border Color in Tkinter MyTxtBox = Text(TkFrm, highlightcolor = 'blue', highlightbackground='brown', fg='Navy', bg='#FFEFE7') #Set Widget Location and Size in Form MyTxtBox.place(x=14, y=90, width=256, height=50) #Add Text to Text Widget in Python MyTxtBox.insert(END, 'SKOTechLearn') TkFrm.mainloop()
When you execute this code, and when you focus on widget, it will change the border color as describe bellow image.
(3). Set Selection Background and Selection Foreground Color of Entry or Text in tkinter :
If you want to change Selection Color, when you select String or Value in Entry or Text Box, then you have to use ‘selectbackground’ for selection back color and ‘selectforeground’ for selection font color.from tkinter import * TkFrm = Tk() TkFrm.geometry('290x200+500+300') TkFrm.title('Entry Box or Text Box Selection Color in Tkinter') #Selection Color Setting in Tkinter Entry Widget MyEntryBox1 = Entry(TkFrm, selectbackground='yellow', selectforeground='green') MyEntryBox1.place(x=14, y=30, width=256, height= 35) MyEntryBox1.insert(END, 'SKOTechLearn') #Selection Color Setting in Tkinter Text Widget MyTxtBox = Text(TkFrm, selectforeground='yellow', selectbackground='red') MyTxtBox.place(x=14, y=90, width=256, height=50) MyTxtBox.insert(END, 'SKOTechLearn') TkFrm.mainloop()
Output:
(4). Text or Entry Box Font Setting in tkinter :
Now, lets see the code, how to change font in Entry widget in tkinter or change font in Text widget in tkinter. Or Change the font size in tkinter widgets.from tkinter import * TkFrm = Tk() TkFrm.geometry('290x200+500+300') TkFrm.title('Entry Box or Text Box Font Setting in Tkinter') #Font Settings in tkinter MyEntryBox1 = Entry(TkFrm, font='Verdana 12 bold') MyEntryBox1.pack() MyEntryBox1.insert(END, 'SKOTechLearn') #Font Settings in tkinter MyTxtBox = Text(TkFrm, font='Georgia 13 italic bold') MyTxtBox.pack() MyTxtBox.insert(END, 'SKOTechLearn') TkFrm.mainloop()
Output:
(5). Text or Entry Border Style in tkinter :
Now, let’s find the last point to change Border Style in tkinter widgets. Can use following method in you code. You can change style of Text Widget Border in tkinter or Entry Widget Border in Tkinter.| Method | Details |
| relief | Change Border Style (raised, sunken, solid, flat, ridge, groove) |
| highlightthickness | Change Border width when widget gain focus |
| borderwidth | Change Border Width |
Lets find code:
Output:
from tkinter import * TkFrm = Tk() TkFrm.geometry('290x200+500+300') TkFrm.title('Entry Box or Text Box Border Setting in Tkinter') #Tkinter Widgets Border Setting MyEntryBox1 = Entry(TkFrm, relief='raised', highlightthickness=1, borderwidth=2) MyEntryBox1.pack() MyEntryBox1.insert(END, 'SKOTechLearn') #Tkinter Widgets Border Style MyTxtBox = Text(TkFrm, relief='sunken', highlightthickness=1, borderwidth=2) MyTxtBox.pack() MyTxtBox.insert(END, 'SKOTechLearn') TkFrm.mainloop()















0 comments: