CheckBoxList is that control where you can add more than one Checkbox in list style. So SKOTechLearn will present the easiest way with images, properties and code to Dynamically Add Items in CheckBoxList in ASP.Net?
Why we need CheckBoxList in ASP.Net?
Suppose, we add some CheckBox control and we want to add selected CheckBox value in other controls. Then we have to write code in every Check box control’s “CheckedChanged” event. But this control provide the easiest way to change properties in ASP.Net and add CheckBox Items according to requirement.
Master Page in ASP.Net with use and Process.
But in CheckBoxList control, you can add more than one CheckBox by adding Members. And there is no need to write code in every added Member's event. You can just put your code inside “SelectedIndexChanged” event at once.
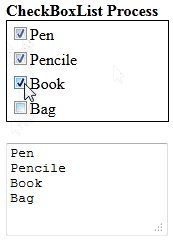
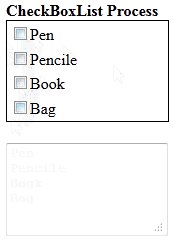
There is following image example of this control which is better for understand.

Now, we will understand to this process through following steps:
- Add Items in CheckBoxList in ASP.Net
- Show CheckBoxList selected Items in ASP.Net
(1) Add Items in CheckBoxList in ASP.Net:
If you want to add this control to your Webform.➤ First, you have to find this control on ToolBox.
➤ After that drag this control from ToolBox to your WebForm.
➤ Click on “CheckBoxList Tasks” button from this control.
This Task button contain 3 options such as “Choose Data Source..”, “Edit Items…” and “Enable AutoPostBack” checkbox.
Note: It is compulsory to tick on “Enable AutoPostBack” ckeckbox. Because if you not tick on it, this control will not work properly for any events. So, please tick on it.
For adding items in this control there are 2 process:
Add Items through Properties:
For this process just proceed step by step instruction given bellow:
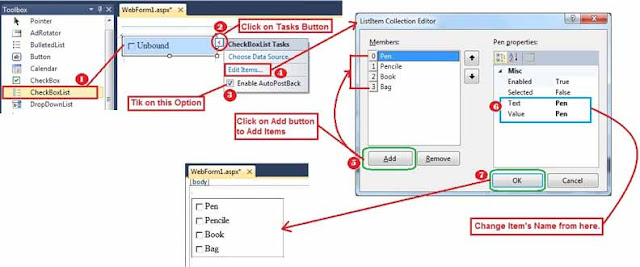
➤ choose option “Edit Items…” from Task list and click on it.
➤ It will present “ListItem Collection Editor” screen. In this screen left side contain “Member:” list and right side contain “Properties:” box which shows every Member’s properties.
➤ Now, Click on “Add” button, this will add Items in “Member:” List.
➤ Then change every member’s text value from “Properties:” box. After that press on “OK” button.
Now your Members (List items) related CheckBox ready for further process.
Design Add items in Bullet List in ASP.Net
How to Add CheckBoxList Control in Webform?
There is following image describe step by step procedure:
 |
| CheckBoxList Settings |
Add Items through Code:
Suppose, you don’t want to use Properties setting for adding Members (List Items) then you can add it through code by this control’s WebForm1_Init () event. Now write code as shown bellow:
VB.Net Code:
Private Sub WebForm1_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init With CheckBoxList1 .Items.Add("Pen") .Items.Add("Pencile") .Items.Add("Book") .Items.Add("Bag") End With End Sub
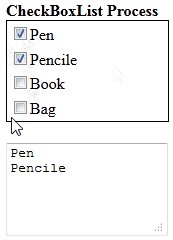
(2) Show CheckBoxList Selected Item in ASP.Net:
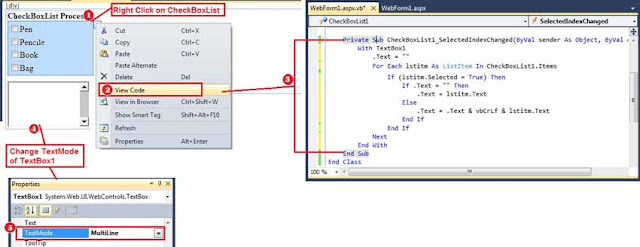
For selected Checked items show process, you have to write code. Suppose, we drag a “TextBox” and change its “TextMode” Poperty with “MultiLine”.Header, Footer, Sidebar, Content Layout Design in ASP.Net (Step By Step)
➤ Now, Right click on CheckBoxList1 and click on “View Code” option.
➤ This will redirect to code window with CheckBoxList1_SelectedIndexChanged() event .
After this process, write code inside on it as describe bellow.
 |
| TextBox Mode and Code Process |
Show CheckBoxList Selected Value in TextBox in Asp.Net
VB.Net Code1:
Private Sub CheckBoxList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBoxList1.SelectedIndexChanged
With TextBox1
.Text = ""
For Each lstitm As ListItem In CheckBoxList1.Items
If (lstitm.Selected = True) Then
If .Text = "" Then
.Text = lstitm.Text
Else
.Text = .Text & vbCrLf & lstitm.Text
End If
End If
Next
End With
End Sub
Or
VB.Net Code2:Private Sub CheckBoxList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles CheckBoxList1.SelectedIndexChanged With TextBox1 .Text = "" Dim itmcnt, ik As Integer itmcnt = 0 itmcnt = CheckBoxList1.Items.Count ik = 0 While Not ik = itmcnt If (CheckBoxList1.Items.Item(ik).Selected = True) Then If .Text = "" Then .Text = CheckBoxList1.Items.Item(ik).Text Else .Text = .Text & vbCrLf & CheckBoxList1.Items.Item(ik).Text End If End If ik = ik + 1 End While End With End Sub

Now, Friends, just do yourself and learn how to easily add items in CheckBoxList in ASP.Net dynamically with SKOTechLearn.
Also Read:
Pass Parameter and Design Report in ASP.Net through RDLC
How to Change Text in Uppercase (Capital Letter) in ASP.Net
Also Read:
Pass Parameter and Design Report in ASP.Net through RDLC
How to Change Text in Uppercase (Capital Letter) in ASP.Net









0 comments: