This post describe the easiest way to Create Table or Rectangle in Blogger. And also provide some tips to modify HTML Table Code in Blogger. If we talk about Wordpress, there are many features available in it. But if we talk about Blogger, there are some limited features.
So, if you want to Create or Design Table in Blogger or Design Rectangle in Blogger, you have some basic knowledge of HTML or you can learn about some HTML code for this process with SKOTechLearn.
Whenever you start blogging in blogger, you need to design Rectangle for particular sentence or word or code. And some time there is need to show some table format data in blogger. But you cannot find it from there.
 |
| Blogger Layout process |
So, there is following designing process we will learn.
Now, let's find out what's new in above given point?
The answer as given follows:
(a) Border thickness :
You can adjust border thickness through following style script.
(b) Border color:
You can set border color through following style script.
(c) Border Type:
You can set border type such as (dashed, dotted, double, grove, hidden, inset, none, outset, ridge, solid, inherit) through following style script.
The following image describes the above given style process.
For Height and Width adjustment style script:
- Rectangle design in Blogger with different Layout.
- Create or Design Table in Blogger with different way
Now, let's find out what's new in above given point?
(1) Rectangle Design in Blogger with Different Layout:
Suppose, if you want to write something inside rectangle in blog. So, we use DIV for it. We have to consider about some point for designing rectangle.How to Style DIV Border in Blogger?
The answer as given follows:
(a) Border thickness :
You can adjust border thickness through following style script.
<div style="border: thin solid;">
(b) Border color:
You can set border color through following style script.
<div style="border: thin solid #996633;">
(c) Border Type:
You can set border type such as (dashed, dotted, double, grove, hidden, inset, none, outset, ridge, solid, inherit) through following style script.
<div style="border: thin dashed #996633;">
The following image describes the above given style process.
 |
| Style code in layout for blog post |
Design Scrollable DIV in Blogger or Set DIV Height and Width?
For setting desire rectangle co-ordination, set height or width of DIV and also include scrollbar in DIV rectangle.For Height and Width adjustment style script:
<div style="border: thin dashed #996633; height: 93px; width: 415px;">
Add Scroll bar in DIV Rectangle style script:
<div style="border: thin dashed #996633; height: 93px; overflow: scroll;">
If you will add "overflow: scroll;" code inside "style". This will add scroll bar on DIV like bellow image.
 |
(2) Create or Design Table in Blogger with different way:
There are following way to designing the content in blogger.- Using tableizer
- Copy Excel Table on Blogger Post.
- Using MS-Word Table on Blogger Post.
Design HTML Table in Blog Post
(a) Using tableizer :
If you want to show Table in Blogger. You can open tabelizer website and copy Excel sheet cell and paste it on this website. It will generate HTML code with CSS script. Copy this code and paste it on Blog post.

When you paste this code in Blog post, it will not show the style view in design time, when you preview your post, then it will show the style or that particular HTML control.
Attractive Buttons in HTML with Different CSS Style
Attractive Buttons in HTML with Different CSS Style
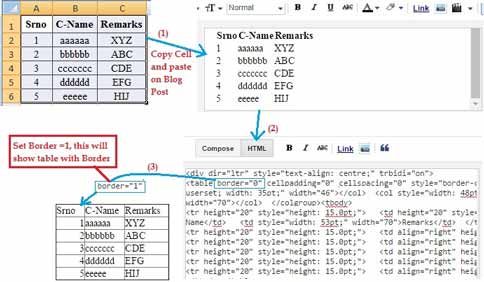
(b) Copy Excel Table on Blogger Post:
If you want to directly copy your selected cells from Excel and paste it on Blog post. You have to remember that it will present in without border. You have to write code for border. For this process just follow the following image.

In above given image, just go to HTML tab and set border value from 0 to 1. This will show it with border layout.
When you start working on design content in blogger, you will learn every time something new to give your content with different style.
(c) Using MS-Word Table on Blogger Post:
If you created table on MS- Word and want to paste it on Blog post, you have to remember one thing that it will increase the size of your page. Because it contains more extra style script.
If you will try to reduce or erase some style script, it will take more time and may be possible after reduction process; your table will be completely different from word document’s table.
But, if you will not use more images on your post, then you don’t need to erase any style code from it.
For this process simply create table in MS- Word and copy and paste it on your post like bellow image.

So, In this way you can learn that how to insert or Create and Design Table in Blogger or Rectangle Design in Blogger. If you follow these steps which describe above, then you can easily proceed for further process.









Thank you for providing the community with useful information. get best best website development services By Experienced Developer.
ReplyDeletewhite label website builder
Thanks sir, providing such a greate information
ReplyDelete