Menu Designing in website development is very simple when you are using ASP.Net.When you start designing website, it is important to consider about connecting to other pages to this main page. There are many way to connect web page URL, but here SKOTechLearn describe the URL connectivity through navigation tool. You can use HTML code or directly drag this control to you Web Form. And you can choose Menu Orientation mode like horizontal or vertical as your requirement.
First of all, learn about Webpage Design Start in ASP.Net.
First of all, learn about Webpage Design Start in ASP.Net.
ASP.Net provide Web UI with Drag Drop Web Controls. And here we Use Menu Control as Menu Class.
But where to find this control on ASP.net?
So, let's find the easiest way to design Menu in ASP.Net.
Find and Add Menu in ASP.Net for WebForm:
For add this control, Just go to Toolbox and find "Navigation" option, from this option find "Menu" control and drag it to web form. |
| Add Navigation Control |
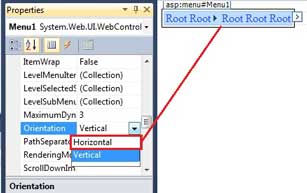
Change Menu Orientation Mode:
Suppose, we want to set it in Horizontal Orientation mode. Then go to this control's "Property" window. And Find Orientation option and set option with selecting Horizontal mode. |
| Change Orientation |
After completion of above process. Let's go to next process.
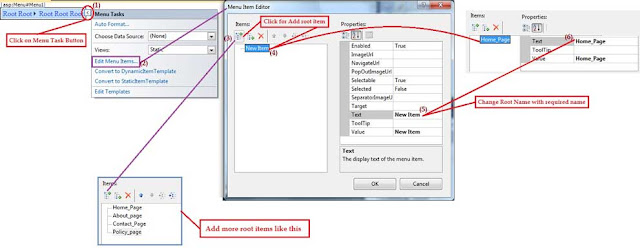
Find and select "Edit Menu Items.." option. It will show "Menu Item Editor" screen. In this screen, you will find 2 box related with Items and Properties.
Add Menu Items or Sub-Menu items in ASP.Net
Now its time to add items replacing with Root name. For this process, Just Click on "Menu task" button, this activity shows drop down list containing many such as describe in bellow image.Find and select "Edit Menu Items.." option. It will show "Menu Item Editor" screen. In this screen, you will find 2 box related with Items and Properties.
If you are new and want to design layout with header, footer, sidebar and content then learn with wabpage layout in ASP.net.
For adding items, click on 'Add a root item' button from "Items:" caption. This process will show "New item.." text in this box.
Set Text properties with your required name will show in run time. Suppose we modify it with "Home_page".
Like this merge more root name with change its Text such as: About_Page, Contact_Page, Policy_Page etc.
Set Text properties with your required name will show in run time. Suppose we modify it with "Home_page".
Like this merge more root name with change its Text such as: About_Page, Contact_Page, Policy_Page etc.
 |
| Root Name setting |
Steps: Menu Task >> Edit Menu Items.. >> Add a root Item (button click) >> Text (change properties)
Properties Settings of Menu in ASP.Net
When you work on designing style, this will be in default static template mode. so, if you want to settings on its back color, Root items back color, border style etc, Then go to "Properties" screen and design whatever in your mind.
For normal designing style process, learn about some point of Properties screen.
- Style Menu in ASP.Net through 'StaticMenuItemStyle'
- Menu Hover Style in ASP.Net through 'StaticHoverStyle'
Glowing and stylish Textbox design in ASP.Net easy tech tips
Style Menu in ASP.Net through 'StaticMenuItemStyle'
This property settings use to set some options like back color, Border color, Border style, Border width, Font Color, Font etc. Suppose we change these properties as:
BackColor: #CC0000
BorderColor: #669900
BorderStyle: Groove
BorderWidth: 1px
Font Name: Calibri
ForeColor: #FFFF99
Width: 90px
BorderColor: #669900
BorderStyle: Groove
BorderWidth: 1px
Font Name: Calibri
ForeColor: #FFFF99
Width: 90px
Menu Hover Style in ASP.Net through 'StaticHoverStyle'
This setting change hover style, for example when you move cursor here and there on navigation control then it will be focus as defining style. Suppose we set these properties as:
BackColor: #FFFF66
ForeColor: #CC0000
Font Bold: True
ForeColor: #CC0000
Font Bold: True
 |
| Change Style |
What is MasterPage and How to Design MasterPage in ASP.Net?
Now see the output, when you run application.

Menu CSS Style for attractive look:
If you do not want to change through property, you can try CSS code for design it. There is following CSS code which you have to write in your web-page. |
| Add CSS code and file |
Copy CSS code from here:
.mymenu{ margin: 0px auto; font-family: Helvetica; text-align: center; } .mymenu ul li:hover{ background-color: #ccc; font-family: calibri; background-color: #F4F4F4;color:#33CC33; } .mymenu ul li { float: left; margin-left: 3px; background-color: #C0C0C0;color:#33CC33; text-align: center; padding: 3px; border-bottom: 1px solid #FFFF00; }For this CSS code define Menu's CssClass as mymenu.
After writing CSS code, you have to Link your CSS file inside HTML code of Web-form as described above given image.
When you apply this CSS code it will looks like:

So, after apply above these steps, anyone can easily Add and Design Menu in ASP.Net with SKOTechLearn.
Learn tech tips to Menu with its related feature in VB6.0
Learn tech tips to Menu with its related feature in VB6.0









0 comments: